 悩む人
悩む人自分のブログに「お問い合わせフォーム」を出来るだけ簡単に作りたいな



5~10分くらいで出来ますので作成していきましょう!
ワードプレスでお問い合わせフォームを簡単に作成!【Contact Form 7の使い方】
ワードプレスで「お問い合わせフォーム」はとても簡単に作れます。
慣れてる人なら2分くらいでも出来ると思いますが、初心者の方でも5~10分くらいで出来ちゃいます。
プラグインの「Contact Form 7」を使うと早いので、こちらの導入手順を全て画像付きで解説しますね!
お問い合わせフォームを作成するメリット
メリットは2つ
- Googleアドセンス通過に必要
- 企業やクローズドASPからのオファーがくる(かも)
Googleアドセンス通過にも必要と言われています。
ブログ活動がうまくいってくると、企業からお問い合わせが入ったり、クローズドのASPからオファーがきたりしますので確実に設置していきましょう!
お問い合わせフォームの作り方
それでは早速、お問い合わせフォームを作っていきます。
「Contact Form 7」というプラグインを使うと簡単に作成できるので、そちらを使った手順の説明になります。
ざっくり流れはこんな感じ
- 「Contact Form 7」をインストール
- 「Contact Form 7」でフォームを作成
- お問い合わせ用の固定ページを作る
- 「お問い合わせページ」をサイトへ設置
「Contact Form 7」をインストール
プラグインの「Contact Form 7」をダウンロードします
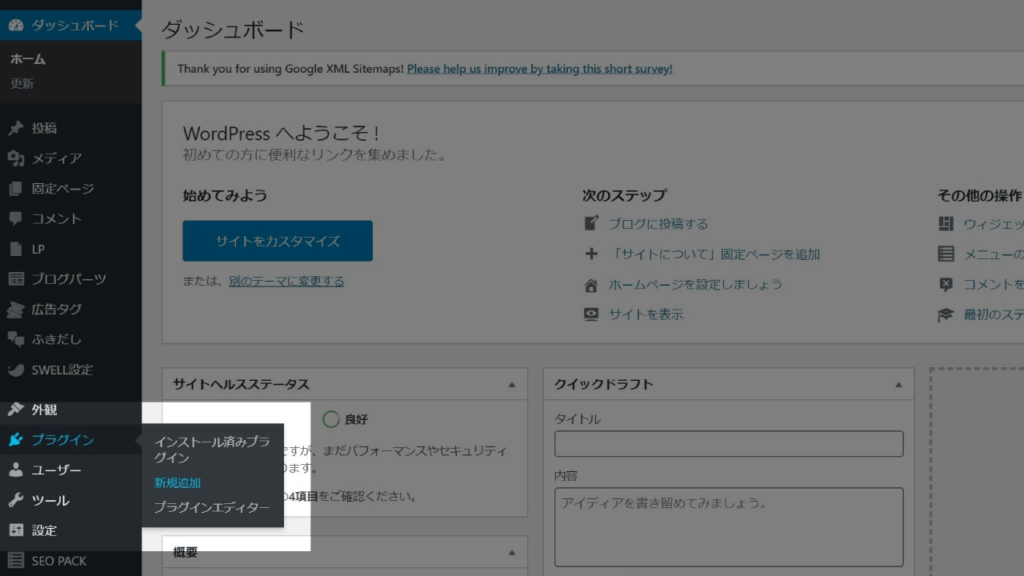
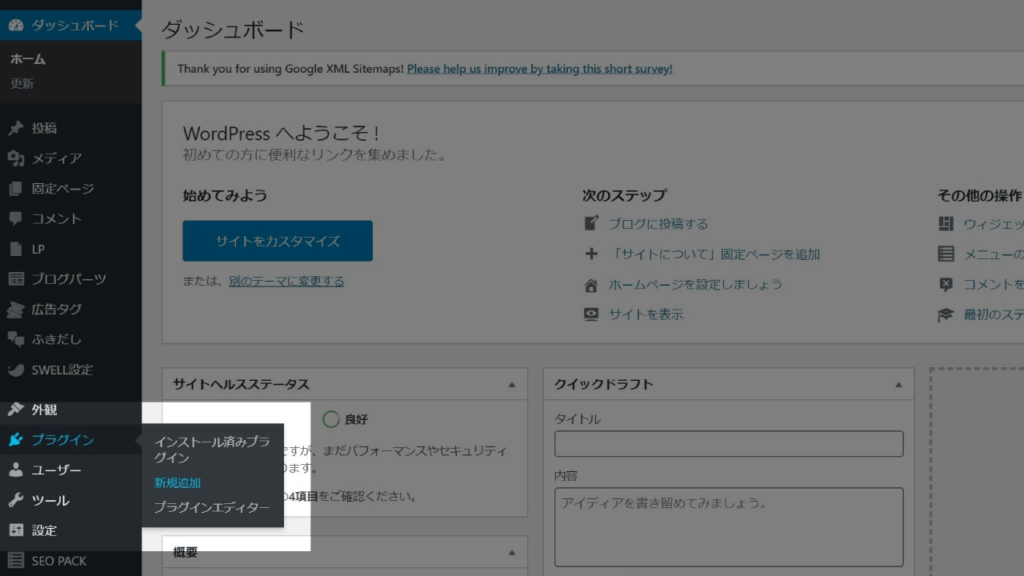
「プラグイン」→「新規追加」をクリック


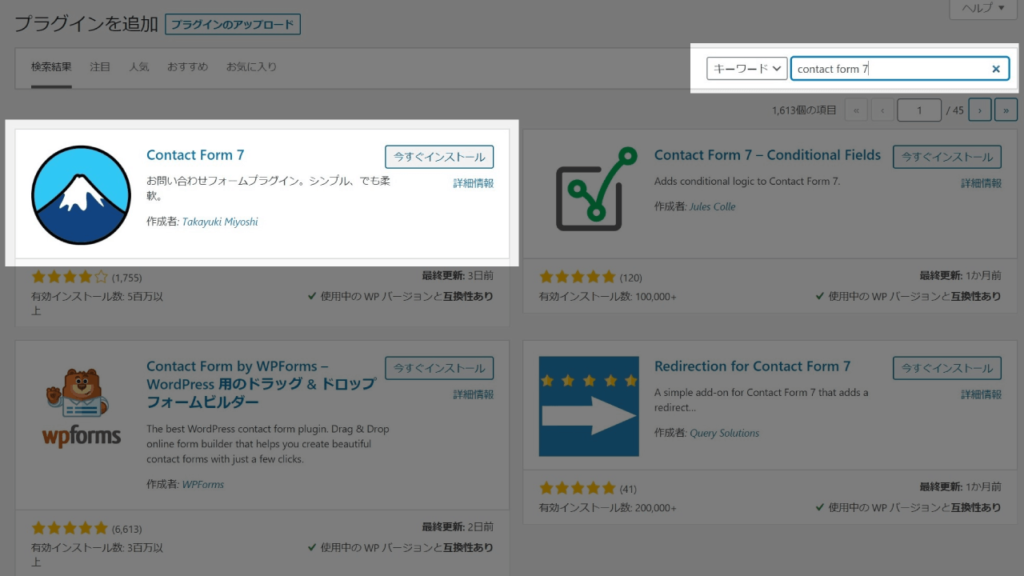
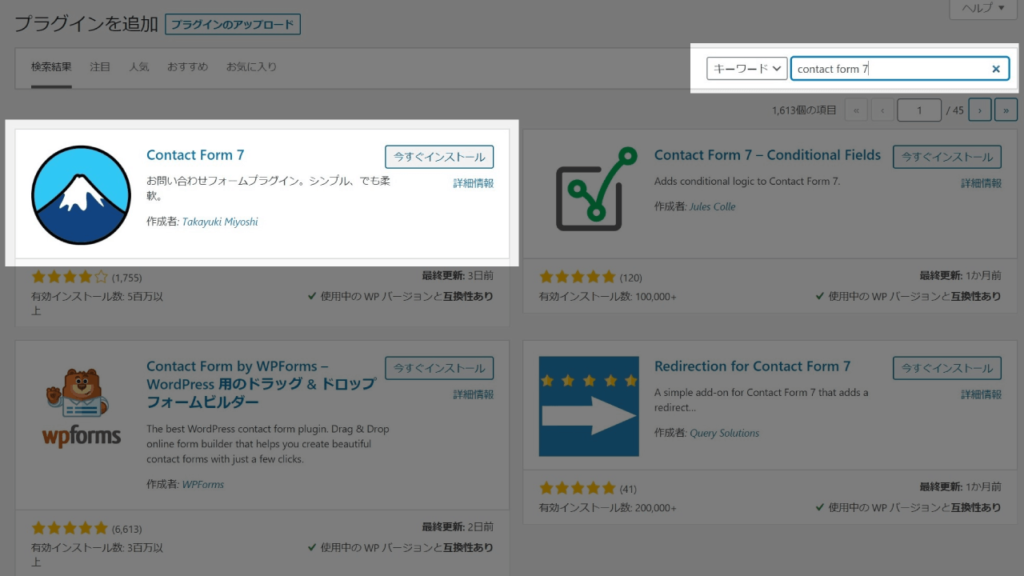
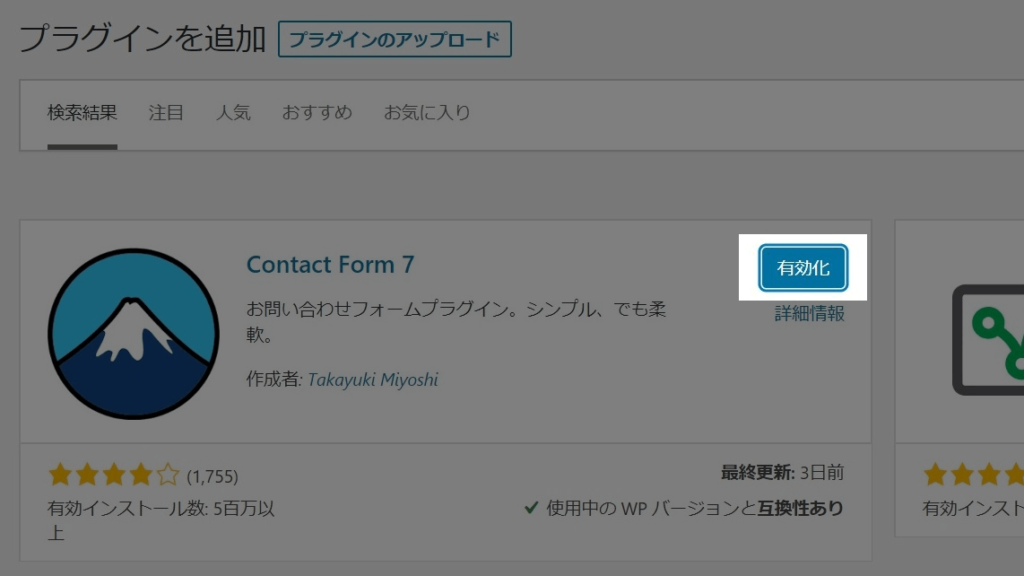
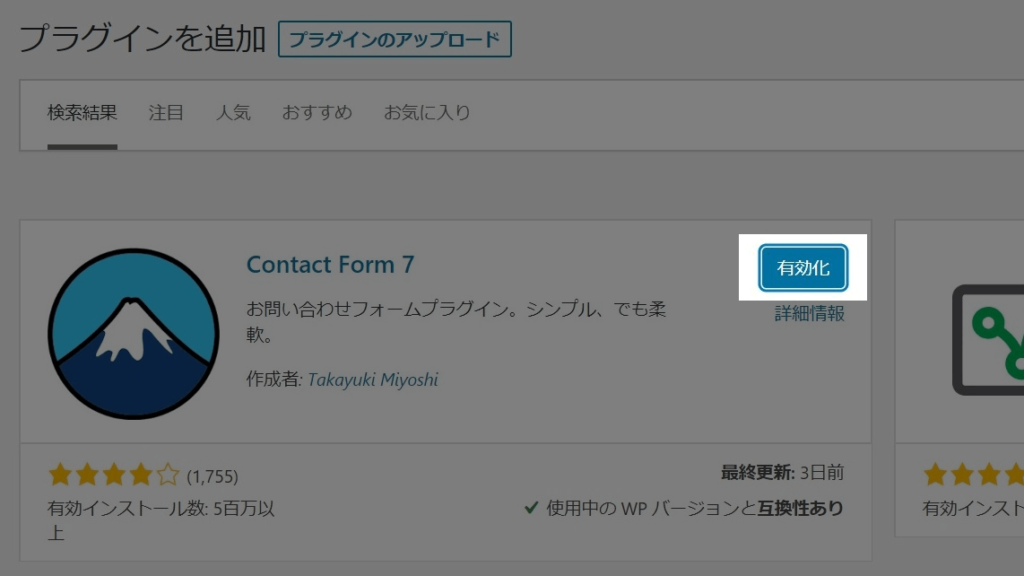
右側の検索に「Contact Form 7」と入れて検索すると「Contact Form 7」が出てきます
「今すぐインストール」をクリック


インストールが終わったら「有効化」をクリック





これで「Contact Form 7」のインストール完了です
「Contact Form 7」でフォームを作成
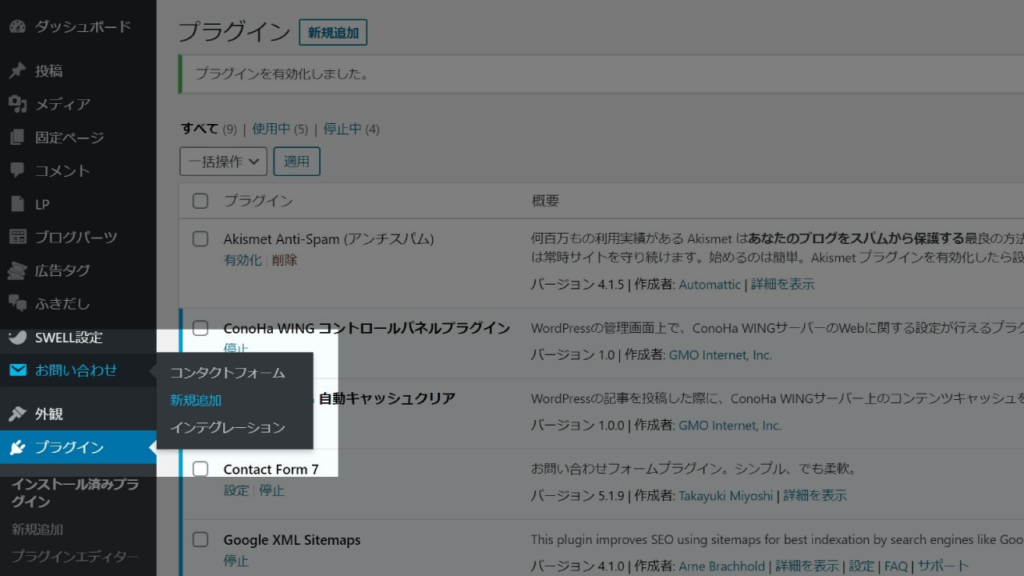
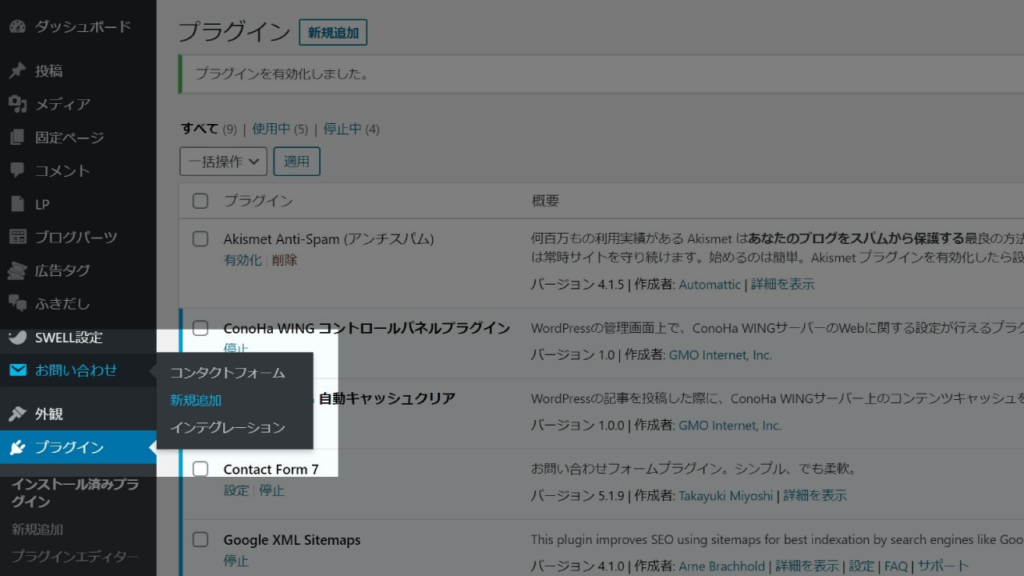
「Contact Form 7」をインストールすると、メニューに「お問い合わせ」が出てきます。
「お問い合わせ」をクリックし、「新規追加」をクリックします


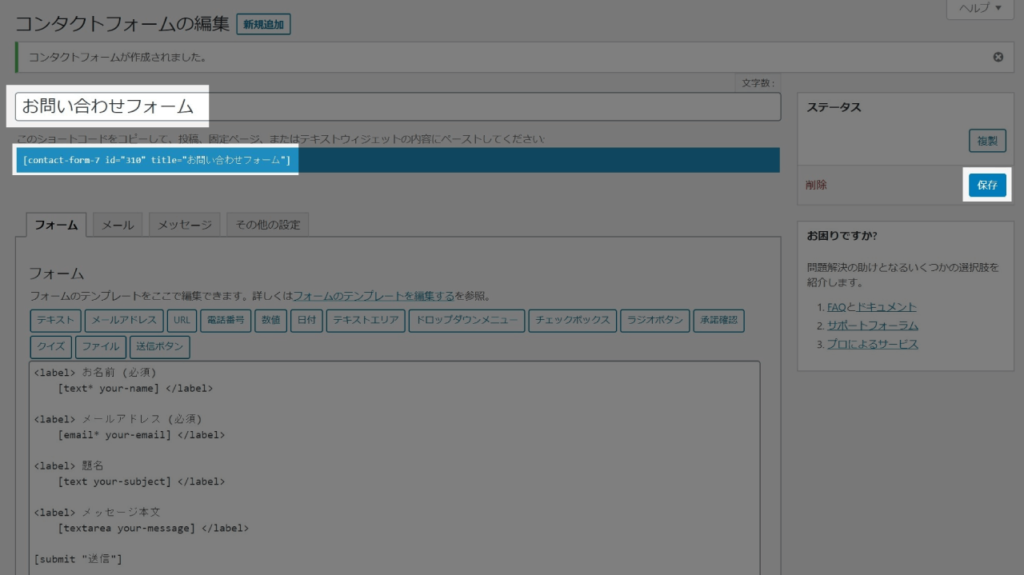
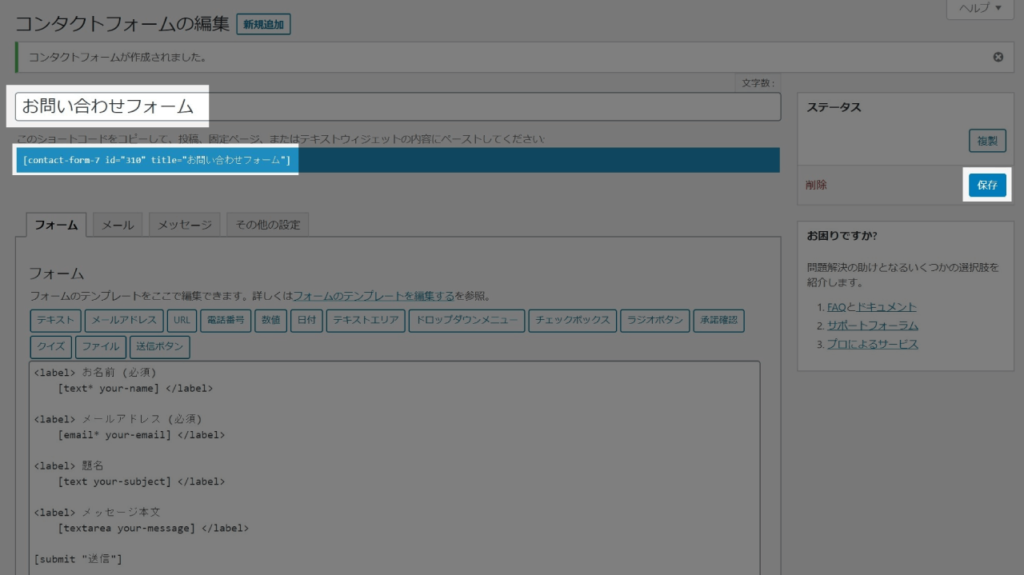
フォームに名前を付けて保存しましょう。
名前はなんでもOKなので、「お問い合わせフォーム」として保存します


普通に使う分にはデフォルト設定で問題無いです。
フォームの内容を変更したい場合は「フォーム」タブから変更しましょう。
メールはWordPressに登録されているメールアドレスに届くように設定されてます。こちらを変更したい場合は「メール」タブから変更可能です。
ショートコードが生成されるのでそれをコピー
フォームの保存が終わるとショートコードが生成されます。(上画像の背景色が青色の部分)
ショートコードをコピーしておきましょう。



これでプラグインの設定は完了です!
お問い合わせ用の固定ページを作る
お問い合わせを受け付けるためのページを固定ページで作っていきましょう。
メニューから「固定ページ」→「新規追加」をクリック
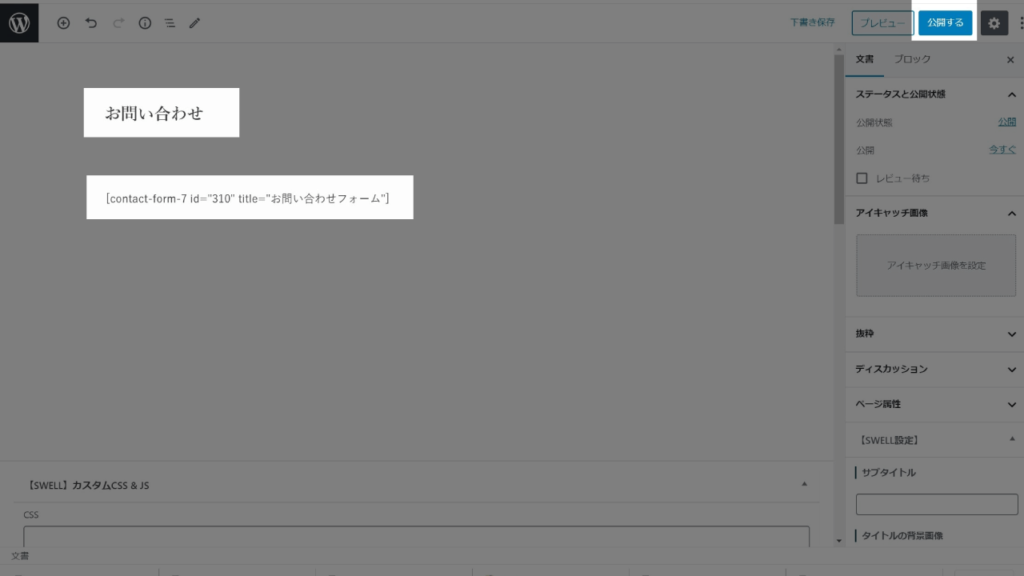
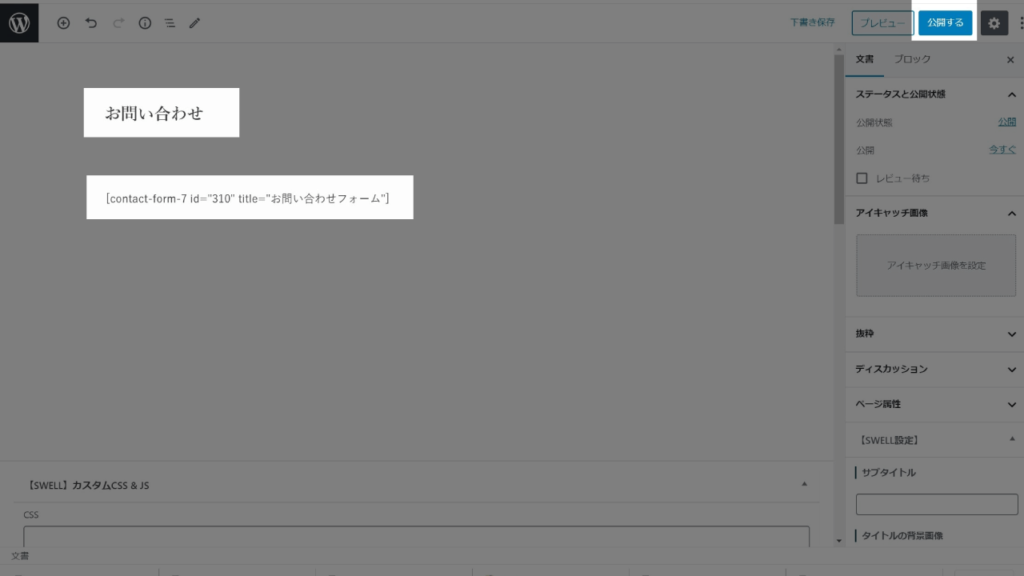
タイトルとショートコードを入力して保存
タイトルに「お問い合わせ」と入力
文章部分に先ほどのショートコードを入力して「公開する」をクリック





はい、これで完成です!お疲れ様でした~!
お問い合わせのテストをしてみましょう


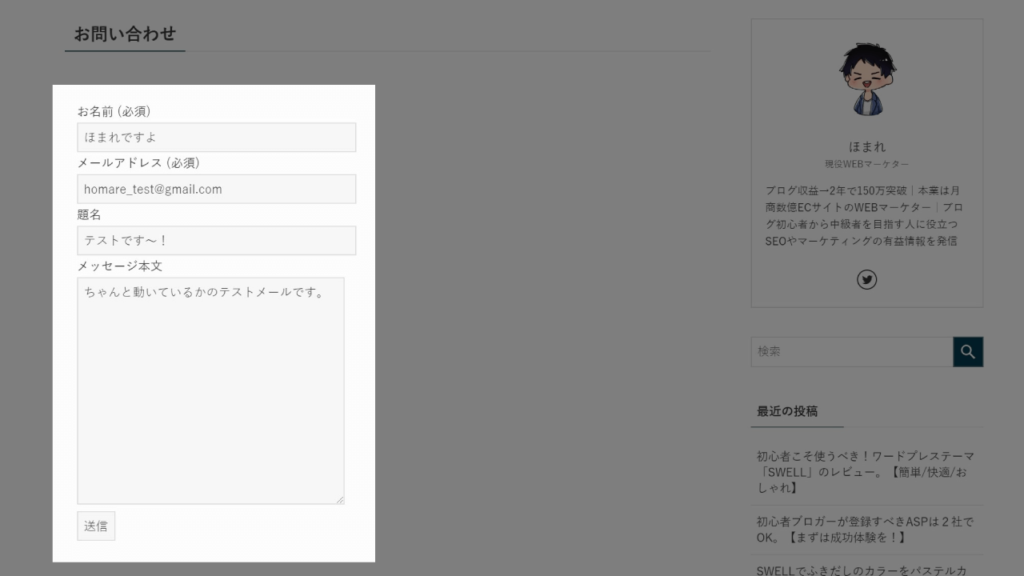
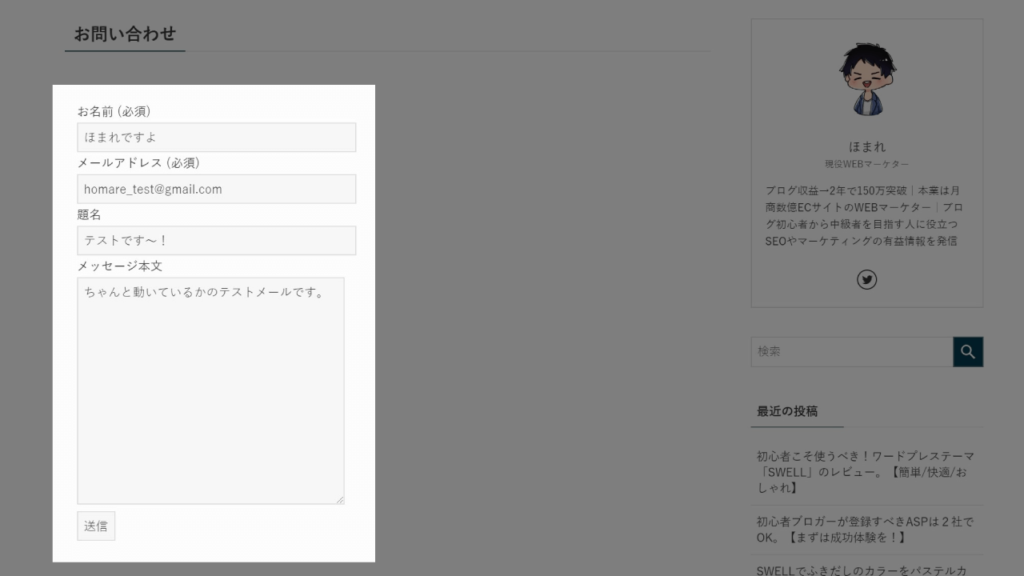
お問い合わせフォームが出来上がりましたので、ページを開いてテストしてみましょう。


入力項目を埋めて「送信」をクリックし、登録メールアドレスに内容が届いていればOKです!
「お問い合わせ」ページをサイトへ設置
せっかくお問い合わせページを作っても表示させないと無意味です。
ヘッダーメニューへお問い合わせを設置していきましょう!
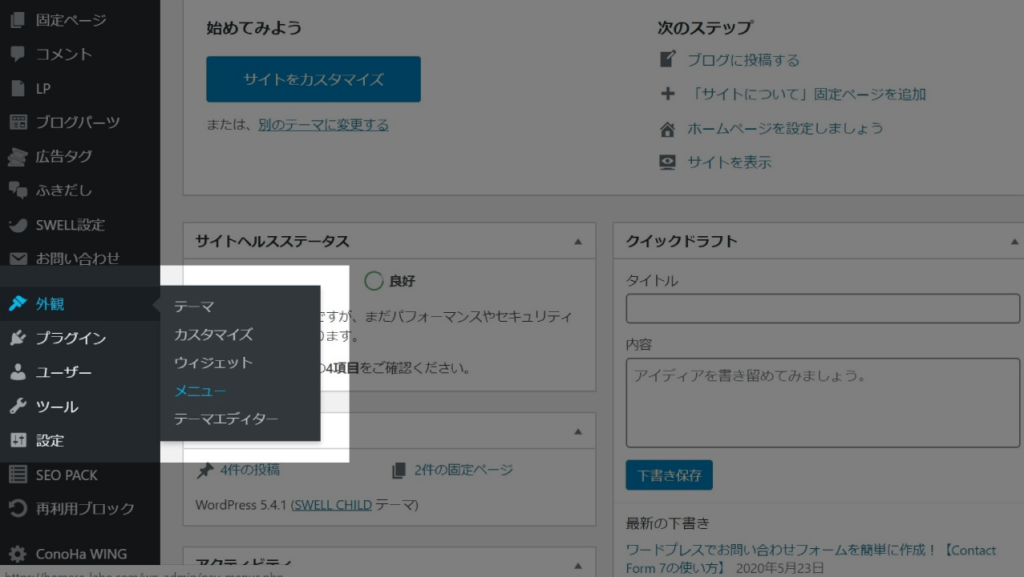
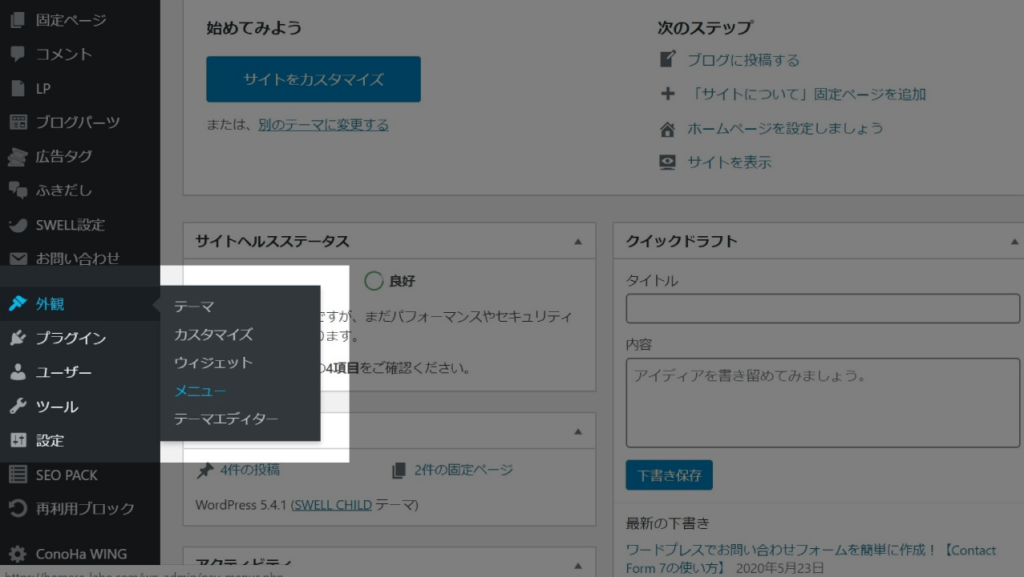
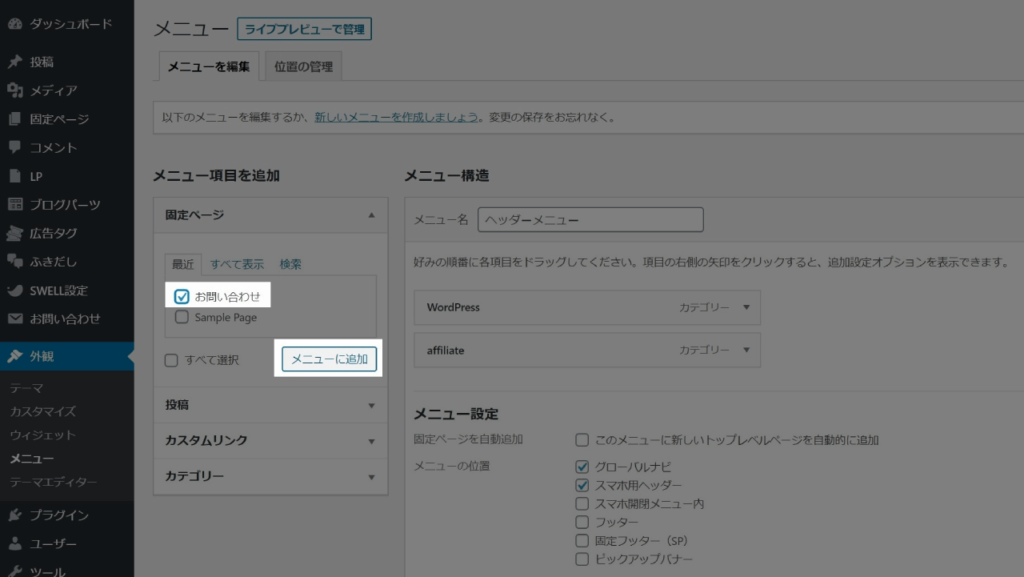
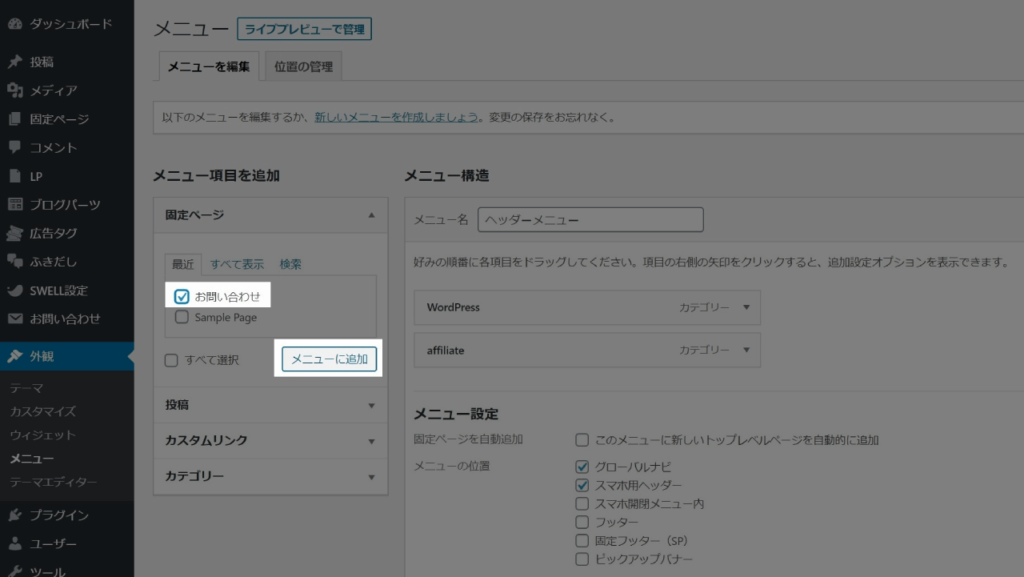
「外観」→「メニュー」をクリック


メニューで「固定ページ」項目に先ほど作成した「お問い合わせ」があります。
チェックを入れて「メニューに追加」をクリック。


これで完了です。ヘッダーメニューに「お問い合わせ」も出てきましたね。



これでメニューに「お問い合わせ」も追加されました!良いお知らせが届くのを待ちましょう♪
ワードプレスでお問い合わせフォームを簡単に作成のまとめ
プラグイン「Contact Form 7」を使って簡単にお問合せフォームが作成できました!
私のメインブログでも、クローズドASPの方から広告掲載しませんか?とオファーメールを頂けたりしたので、お問い合わせフォームは確実に設置しておきましょう!
「プライバシーポリシー」のページをまだ作っていない方は、合わせて作ってしまいましょう