 悩む人
悩む人WordPressのテーマで迷っているけどSWELLって実際どう?初心者でも大丈夫?



むしろ初心者にこそ使って欲しい!もう神テーマかよって感じです。
私のブログ歴は2年ほど。今までテーマは4つくらい使ってきて、有名な有料テーマのアフィンガーをメインブログで使っていますが、SWELLは衝撃を受けました…!
私がSWELLを購入した理由と、なぜ初心者におすすめかを書いていきます。
私が「SWELL」を購入した3つの理由
- ブロックエディタが快適
- おしゃれなトップページを簡単に作れそう
- 表示スピードが速い
こちらの3つが決め手でSWELLを購入してみました!
1つずつ説明しますね。
1. ブロックエディタが快適
ブロックエディタでとても簡単&快適に装飾も入れていけるというのに魅力を感じました。
SWELL製作者の了さんがブロックエディターを使っている動画を上げてくれているので見てください。
この動画の通りでブロックエディタでの入力や編集がとても簡単にできます。
私のメインブログでは「アフィンガー」という別の有料テーマを使っていますが、推奨はクラシックエディターです。
残念ながらクラシックエディターのサポートが2022年に終わってしまうんですよね。
という事でブロックエディタに慣れたほうがいいなと思い、ブロックエディタを快適に使えるテーマを探し周り「SWELL」にたどり着きました!



操作感は動画の通りで、ホント快適~!の一言に尽きる感じです
2. おしゃれなトップページを簡単に作れそう
トップページ、おしゃれに作りたいけどテーマによっては結構めんどかったり分かりにくかったりするんですよね。
SWELLはトップページで使えるスライダーやタブ表示のデザインがシンプル&おしゃれでとてもキレイです。
事前に設定マニュアルを読み、それらのデザインを簡単に設置できそうだなと思いました!



自分のサイトもデフォルトデザインのまま使いたい…!と思いました
3. 表示スピードが速い
SWELLはサイトの表示スピードが速いです!
表示スピードが速いと言われているアフィンガーと同等かそれ以上という驚異のスピード。
表示スピードが遅いとせっかくブログ記事を読もうと思って来てくれた人も、表示されるのを待てずに別のサイトへ行ってしまいます。
表示スピードが速いのは私の中で必須条件でした。
SWELLが初心者におすすめな3つの理由
ブログ初心者におすすめな理由はこちら
- 初期設定できれいなデザイン
- 簡単にいい感じの装飾ができる
- トップページ作りも非常にかんたん



難しい設定やカスタマイズをしなくても初期設定のままでキレイなブログになるのが良いですね
1. 初期設定できれいなデザイン
特に何もいじらない初期状態で非常に素敵なデザインに仕上がっています。
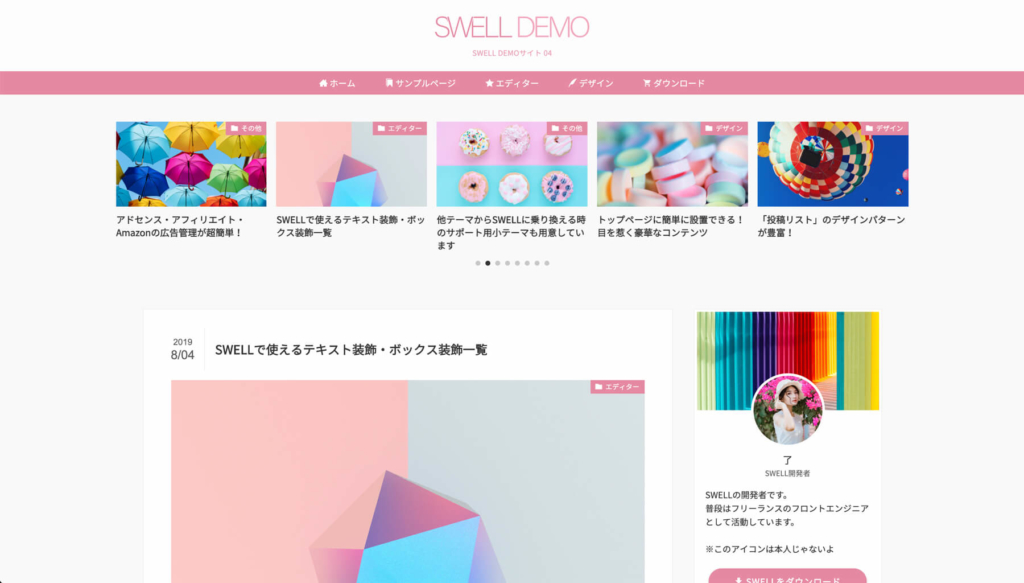
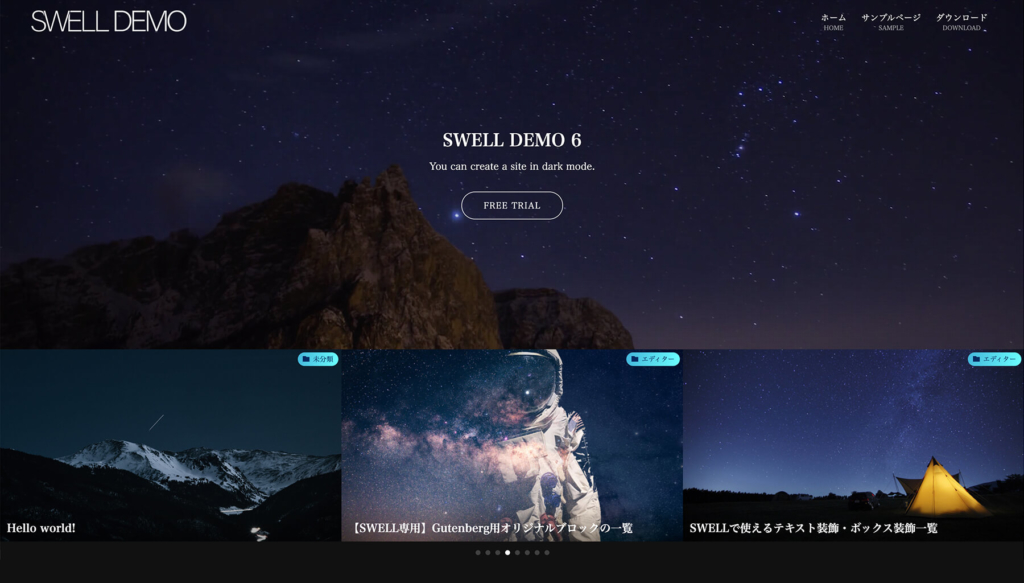
更に、6種類のデザインテンプレートも用意してくれているので、自分のブログイメージにあったテンプレートから選ぶ事も出来ちゃいます。
6種類のデモサイト



気になるデザインのデモサイトをクリックして確認してみてください♪
2. 簡単にいい感じの装飾ができる
この記事でも使っていますが、リスト表示に番号が目立つような装飾をして、下線を引くのも2クリックでOK!
- リスト表示して
- 装飾を選んで
- 下線も付けてみる
文字色や背景装飾もかんたんに変えれます♪
このようなワンポイント装飾も右のメニューから1クリックで出来ちゃいます。
3. トップページ作りも非常にかんたん
デモサイトをみて夢を見るんですが、実際やってみるとトップページ作るの大変…みたいなのを味わってきたんですが、SWELLは違いました…!
デザインパターンが用意されているので、新着記事が流れるスライダーなどもすぐに設置できちゃいます



記事書くのに時間をかけたくて、トップページの作り込みはちょっとめんどいなぁと思っている私みたいな人に特におすすめ♪
SWELLのメリット
メリットをまとめると
- ブロックエディタが快適
- 記事内の装飾が簡単にできる
- 6種類のデザインテンプレートが用意
- おしゃれなトップページを簡単に作れる
- 表示スピードが速い
- 一度購入したら複数サイトで自由に使える
こんな感じですね!
SWELLのデメリット
デメリットは正直あまり無いと思うのですが、あえてあげると「値段が少し高い」くらいでしょうか
価格についてSWELLは17,600円。
アフィンガーやJINは14,800円。
3000円程度の差はありますが1年でみたら月250円程度です。このくらいの差なら気にせず好きなテーマにしちゃうのが良いと思いますね!
まとめ:とにかく簡単なので初心者にこそ使って欲しいテーマ
改めて初心者の方におすすめな理由のまとめ
ブログ初心者におすすめな理由
- 初期設定できれいなデザイン
- 簡単にいい感じの装飾ができる
- トップページ作りも非常にかんたん
キレイなデザインのブログを作れて、記事内の装飾もかんたんに出来るので、初心者にこそ使って欲しいテーマです



装飾の調整に時間をかけるより、その時間をショートカットしてどんどん記事を書いて行くほうが記事の質もあがるし収益チャンスも増えますね
導入方法もかんたん(約10分)
SWELLの導入方法もかんたんです。10分程度で使えるようになります♪
手順は以下の通り。
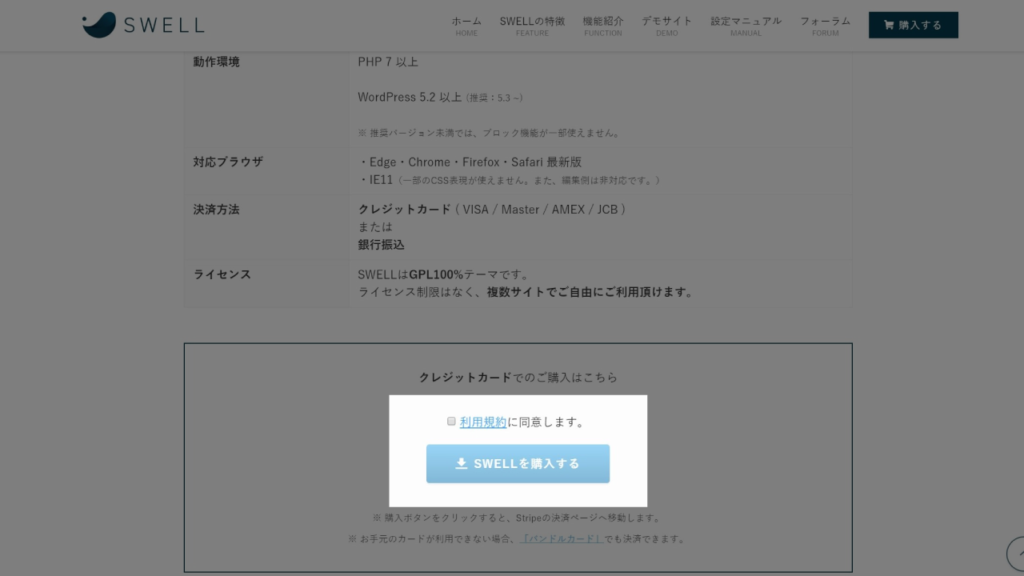
SWELL公式ページで「DOWNLOAD」ボタンをクリック


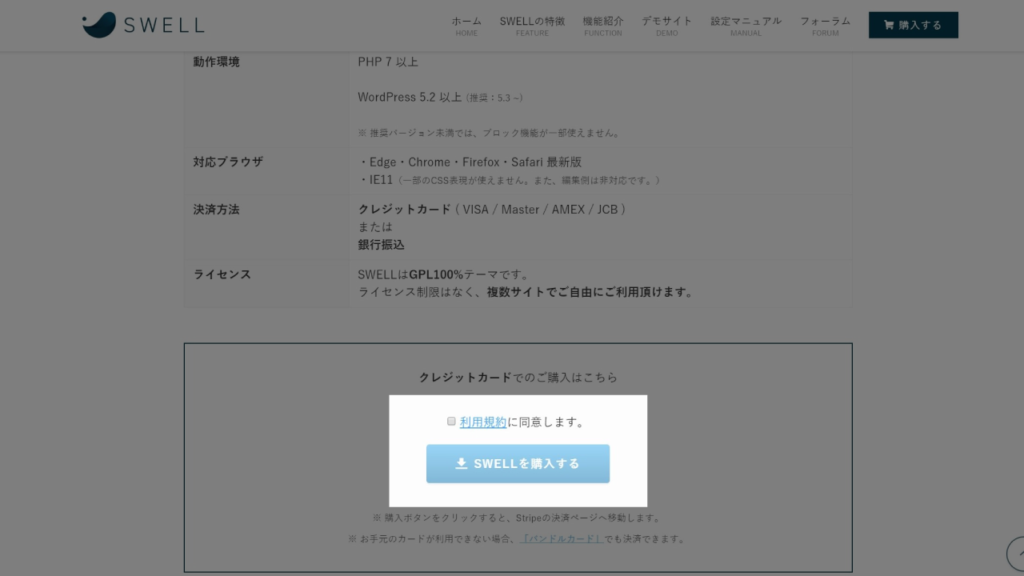
「利用規約に同意します」にチェックを入れて
「SWELLを購入する」をクリック


SWELLを購入しましょう。
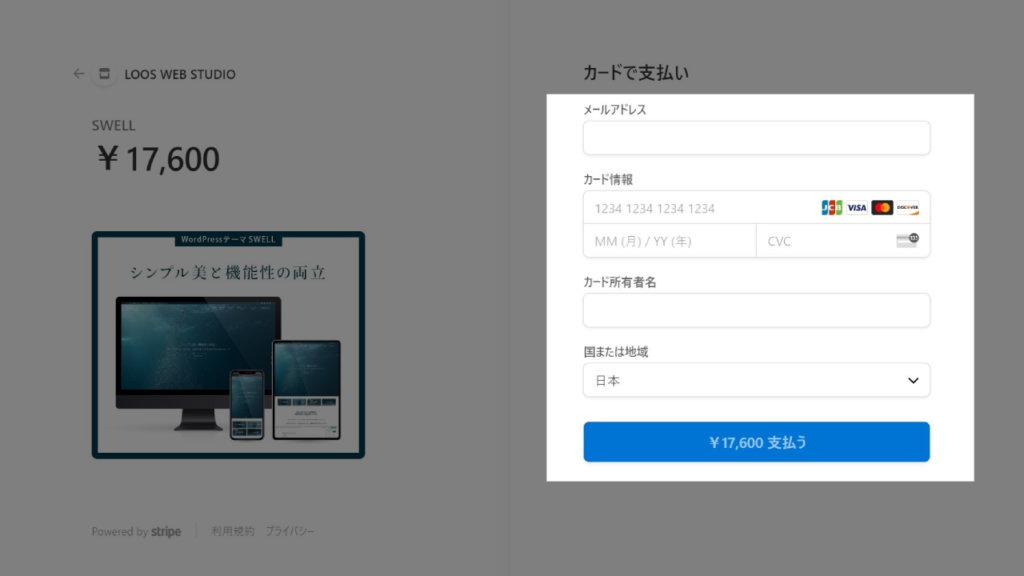
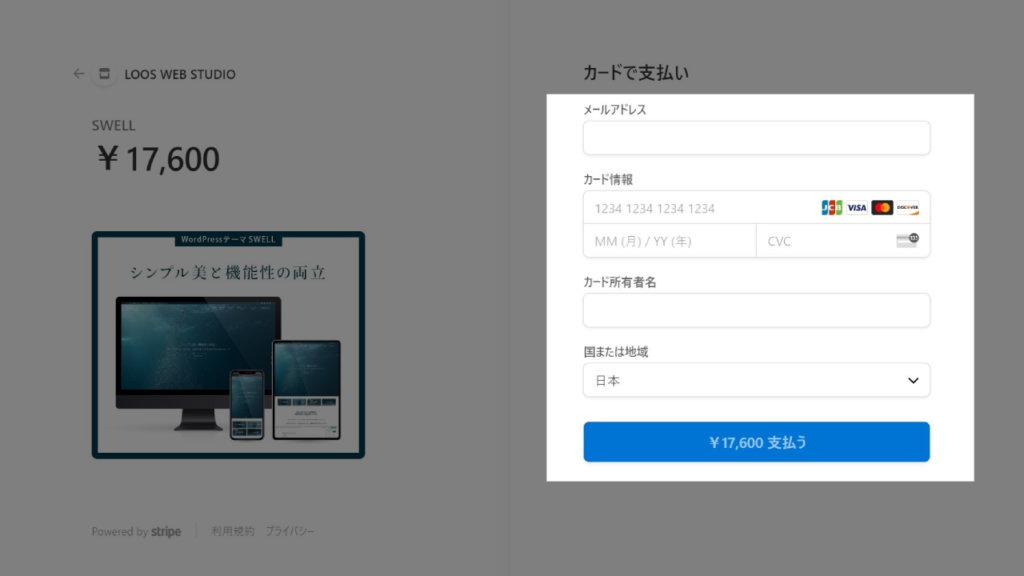
カード情報を入れて「\17,600支払う」をクリック


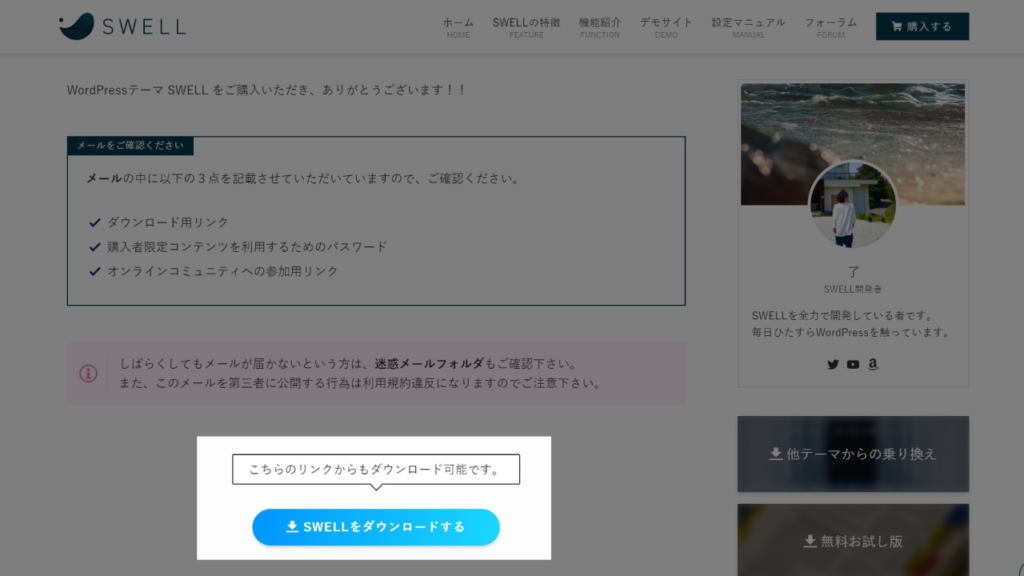
主となる親テーマのダウンロードを行います。
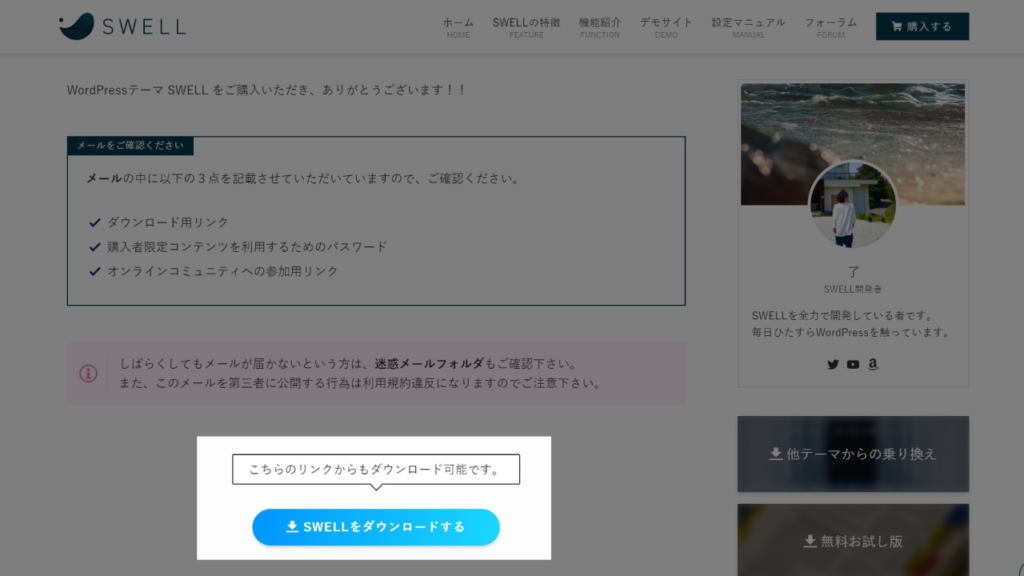
購入完了画面を少しスクリールすると、「SWELLをダウンロードする」ボタンがあるのでそちらをクリック


続いて「子テーマ」のダウンロードもしていきます。
WordPressは「親テーマ」「子テーマ」の両方を入れて、子テーマを有効化するのが一般的です。
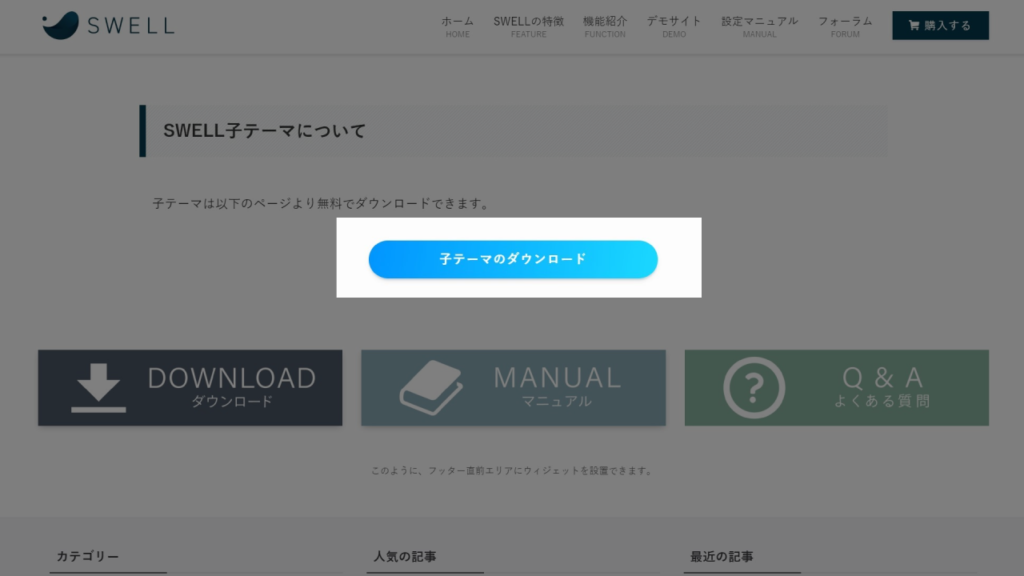
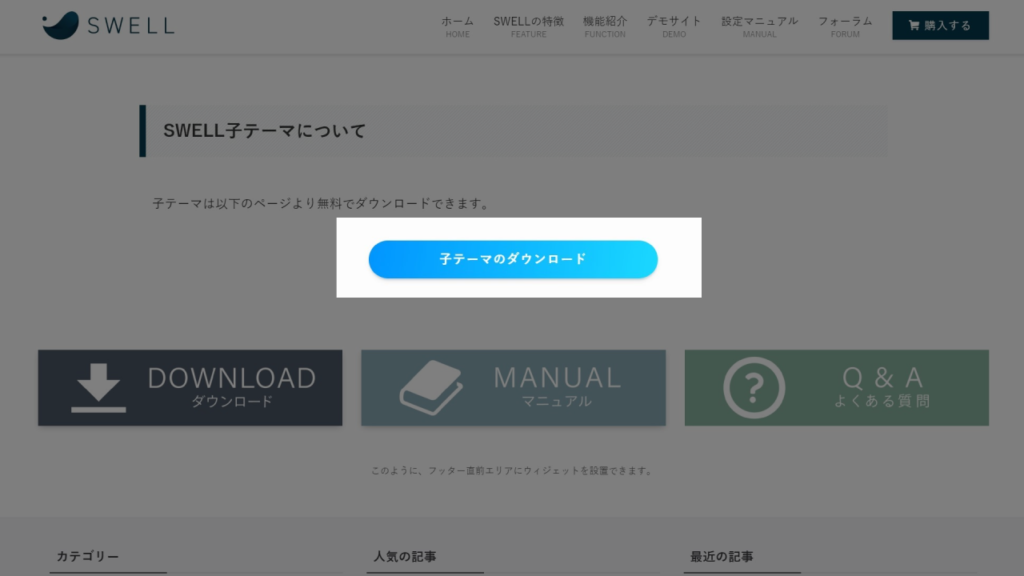
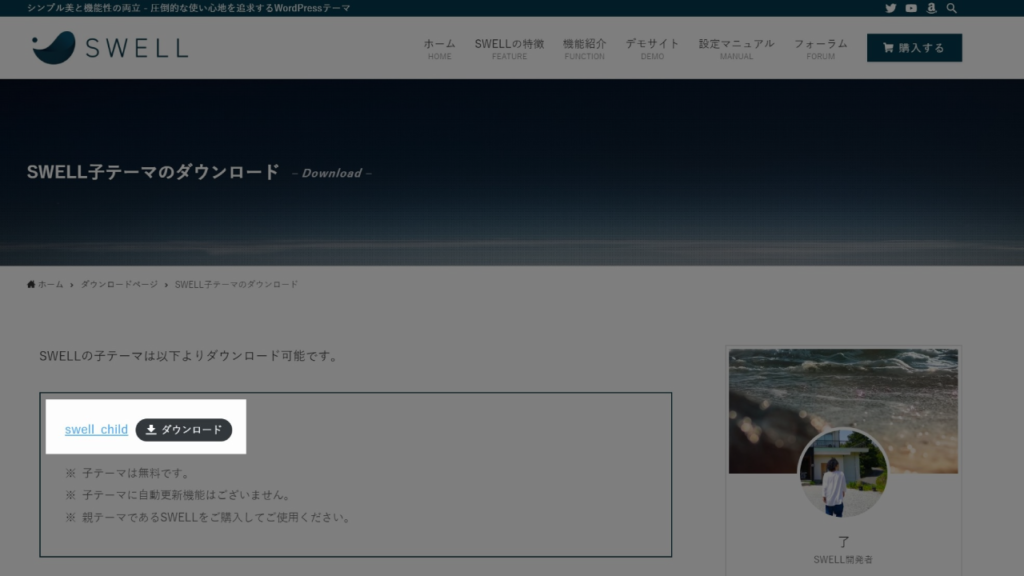
ダウンロードページ(https://swell-theme.com/download/)へいき下までスクロールし、「子テーマのダウンロード」をクリック


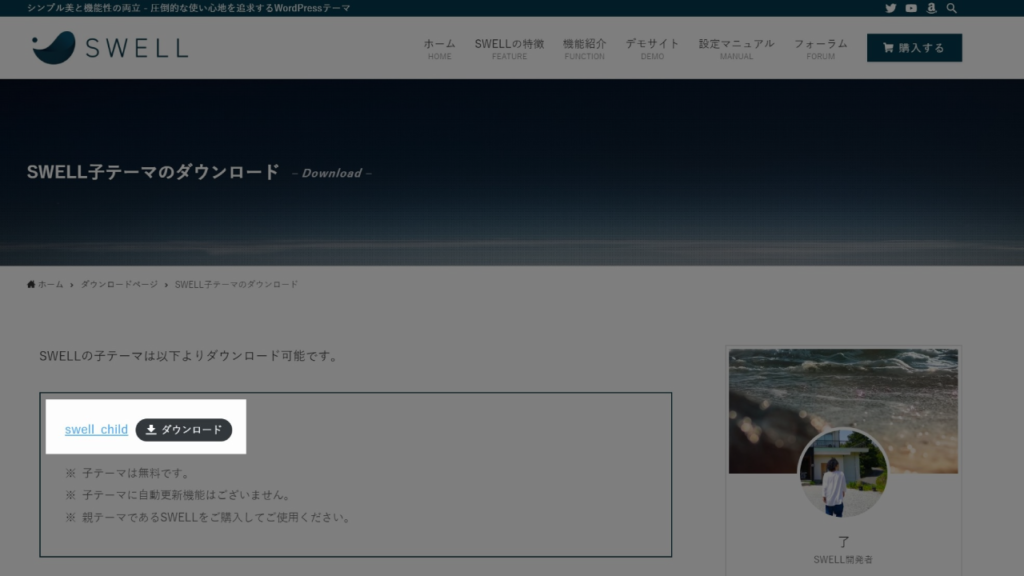
子テーマの「swell_child」をダウンロードします。


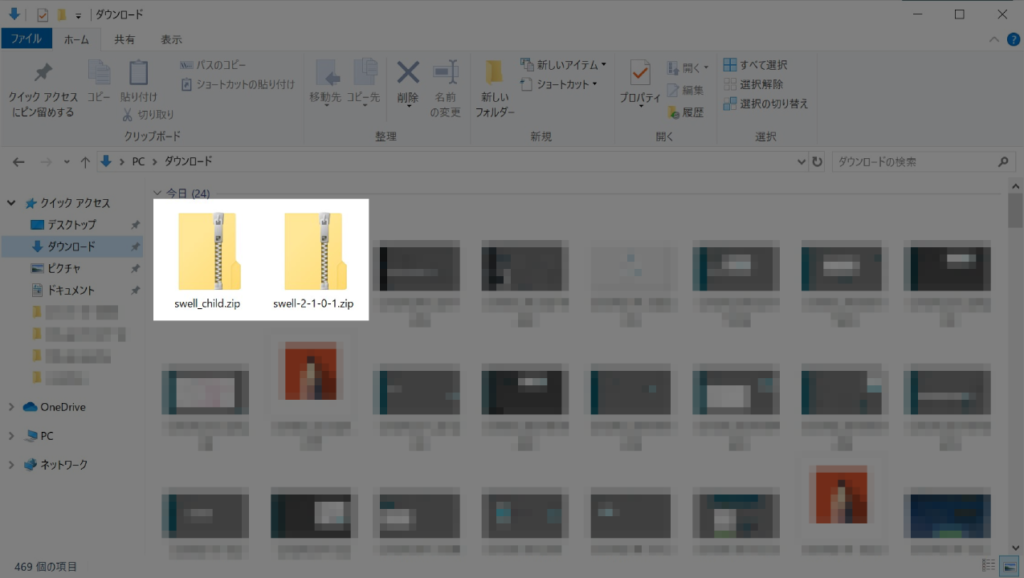
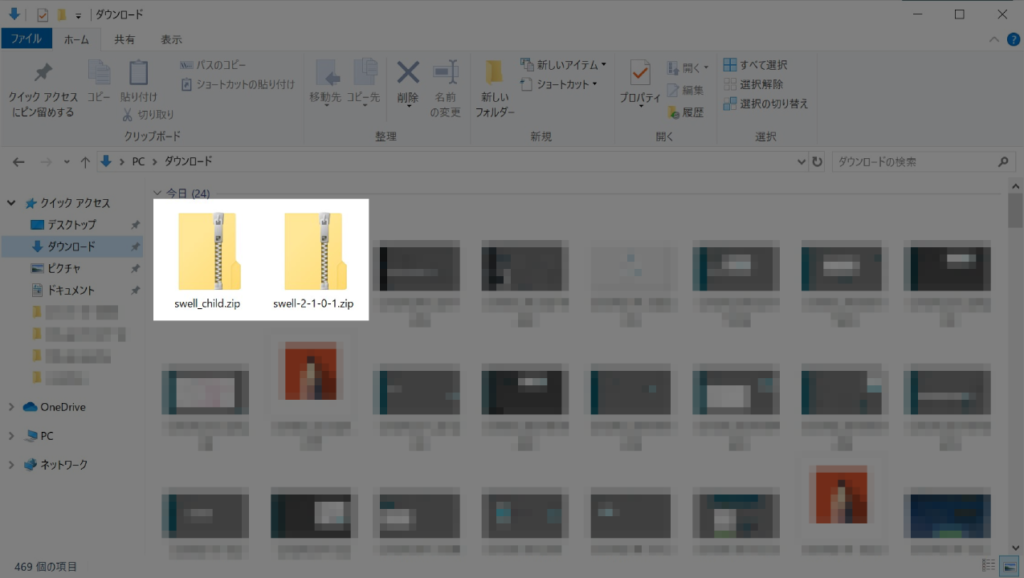
「親テーマ」と「子テーマ」の2つがダウンロードされていることを確認します


はい、これでダウンロードはおしまいです
ダウンロードフォルダに「親テーマ」と「子テーマ」の2つあることを確認してください。
続いて、WordPress上でテーマを有効化していきます!
先ほどダウンロードしたSWELLのテーマをWordPressで使えるようにしていきます。
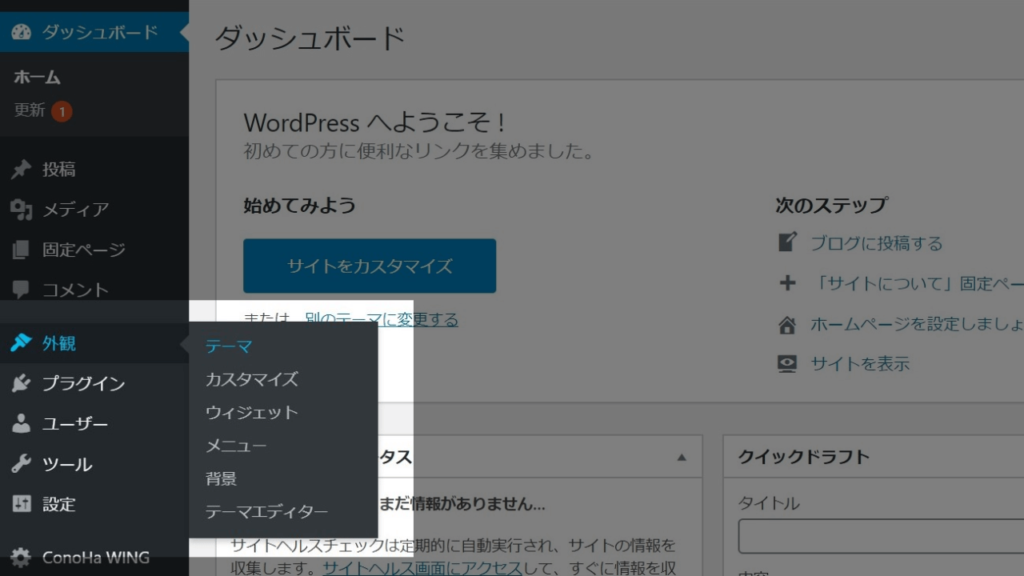
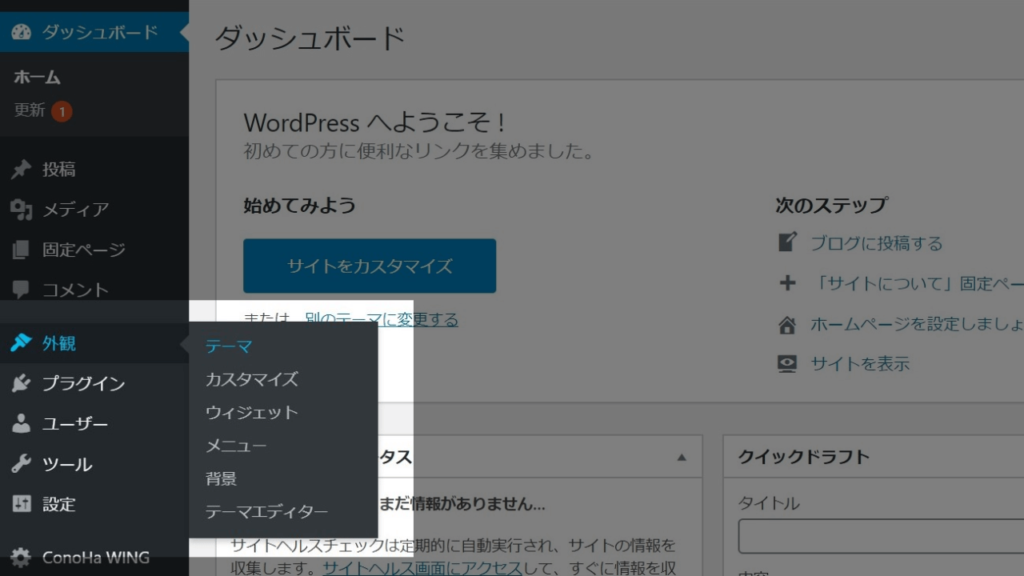
ワードプレスの管理画面に入り「外観」→「テーマ」をクリック


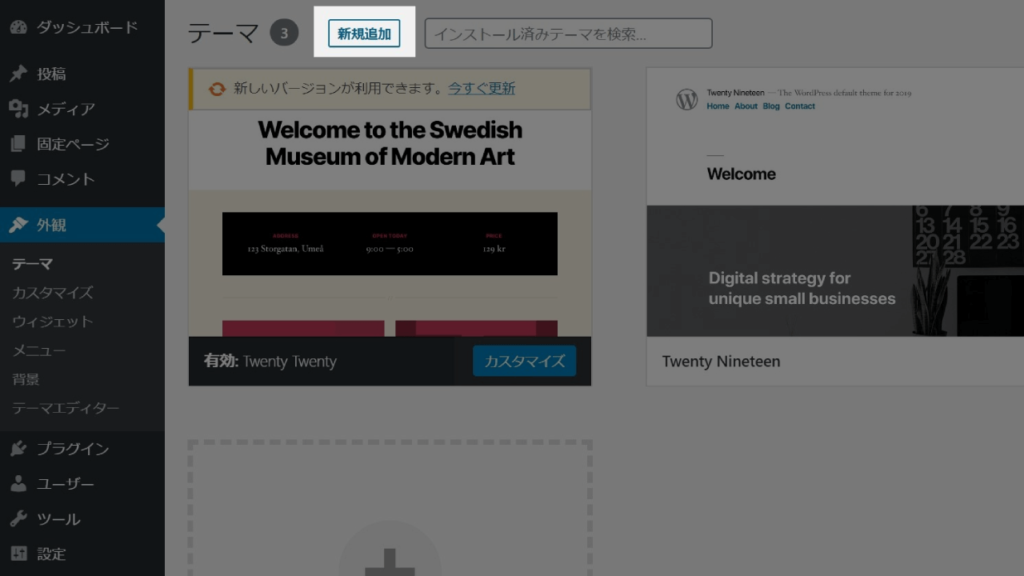
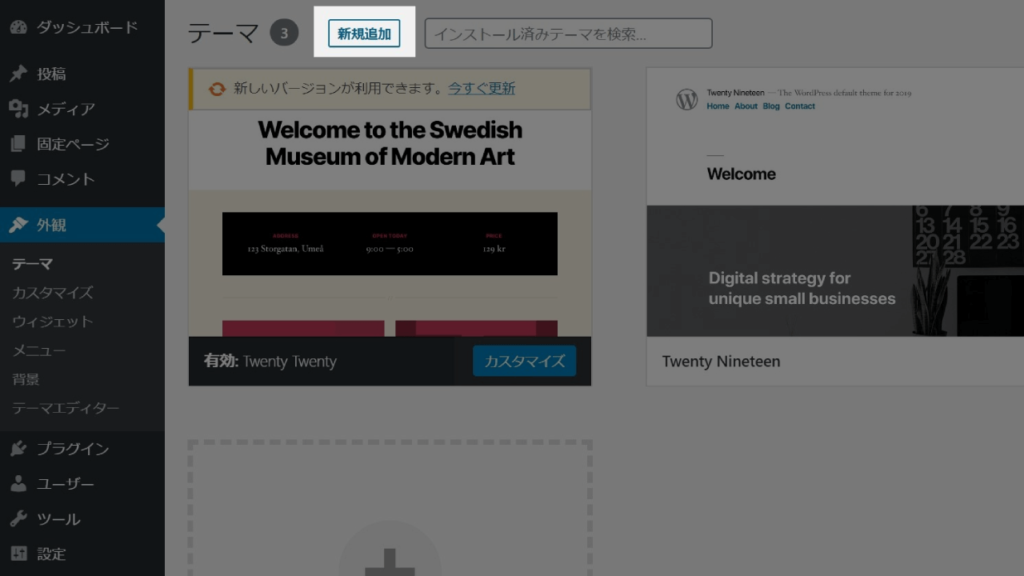
テーマ一覧が表示されます。上部にある「新規追加」をクリック


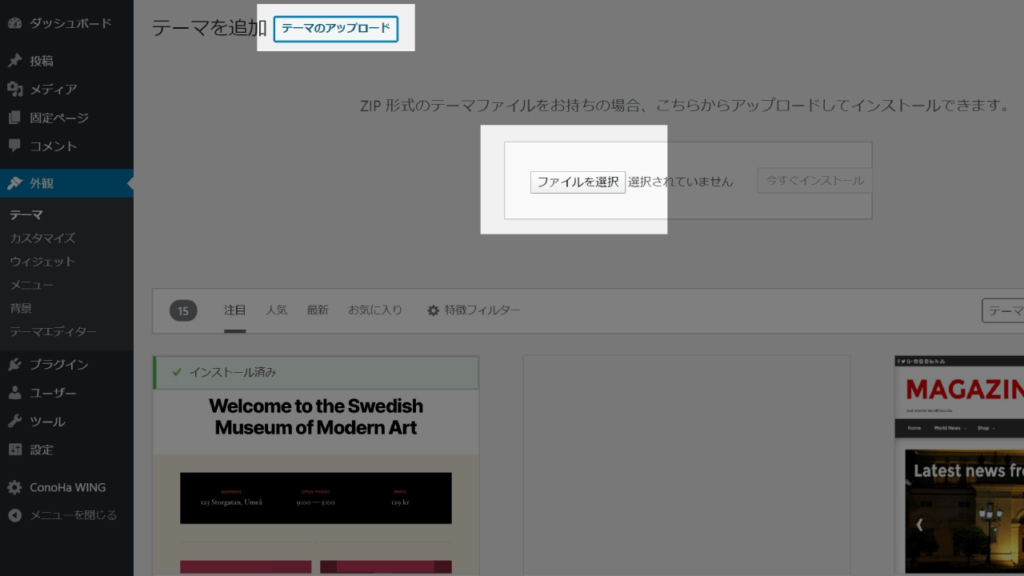
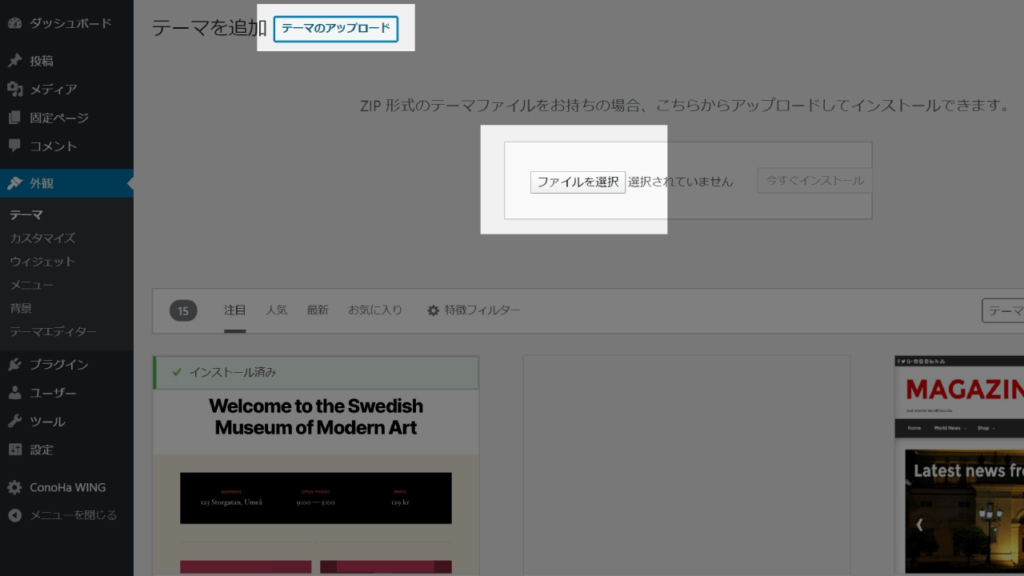
「テーマのアップロード」→「ファイルを選択」をクリック


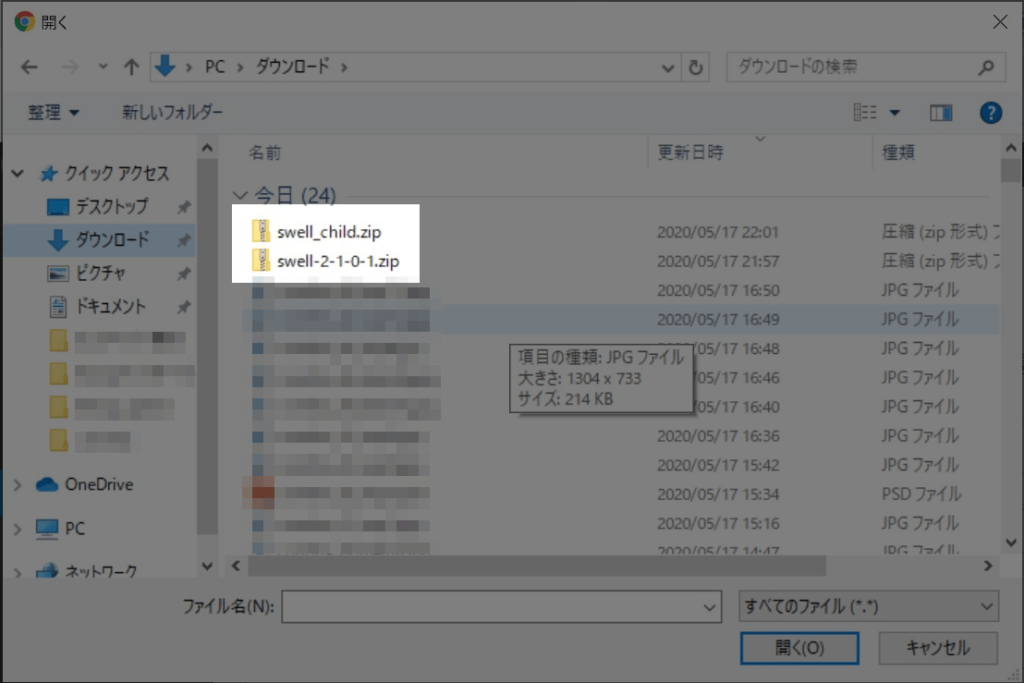
ダウンロードしたファイル「swell-2-1-0-1.zip」をクリック


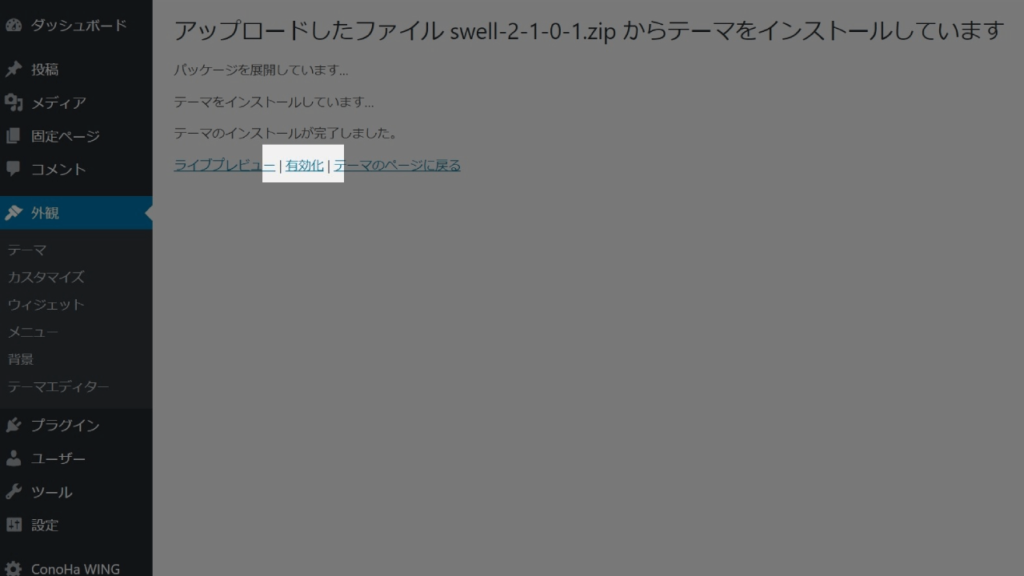
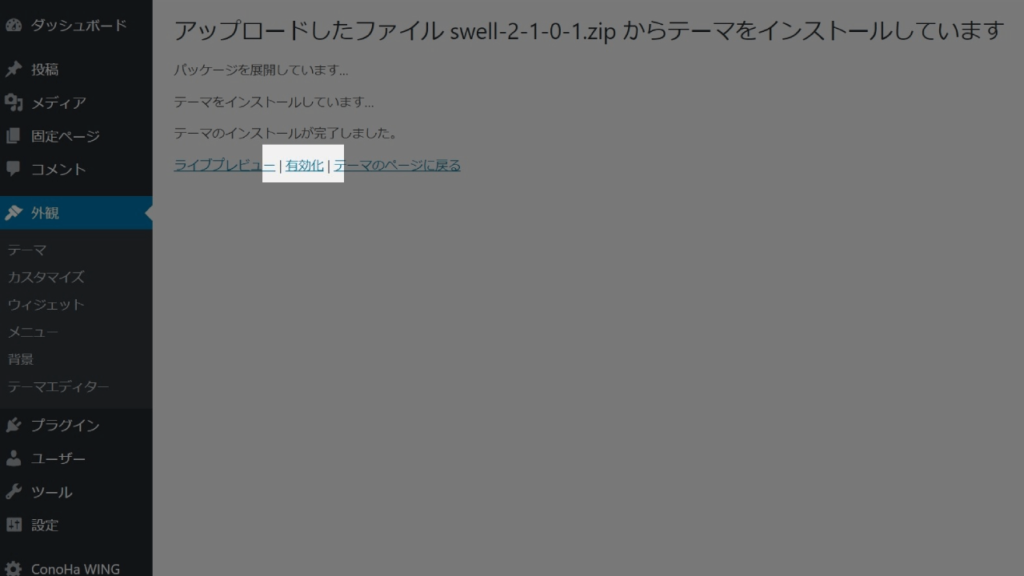
テーマのインストールが始まり、すぐにインストール完了しますので「有効化」をクリック





はい、親テーマのインストールは完了しました!
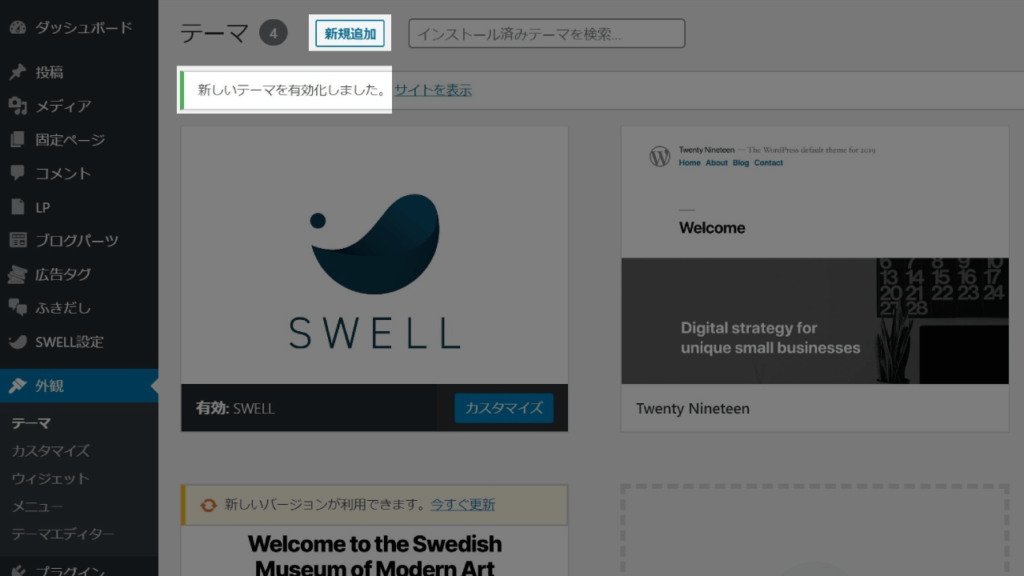
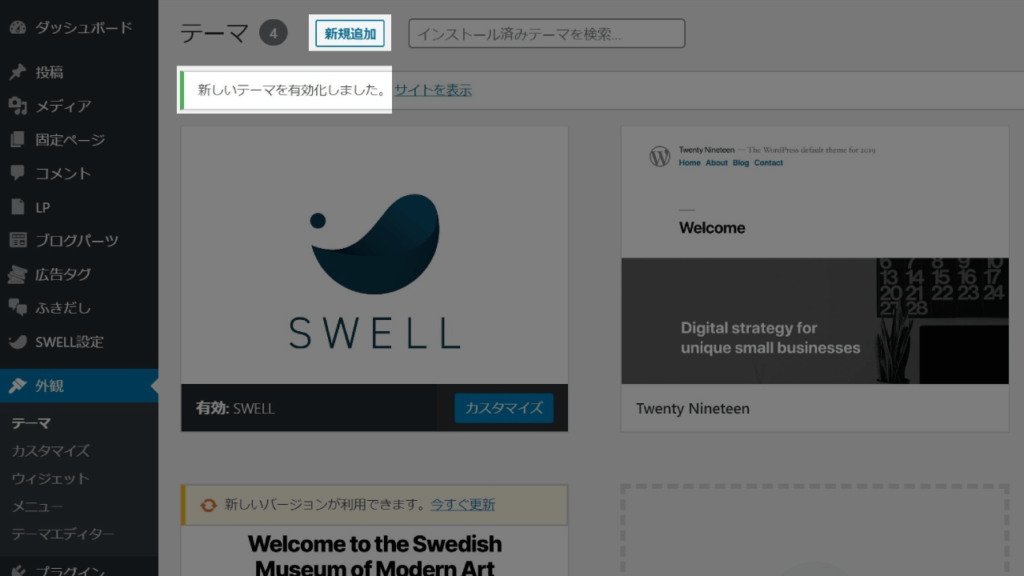
「新しいテーマを有効化しました」の表示を確認したら、次は子テーマを入れていきます。
親テーマを入れた流れと同じで、「新規追加」をクリックします


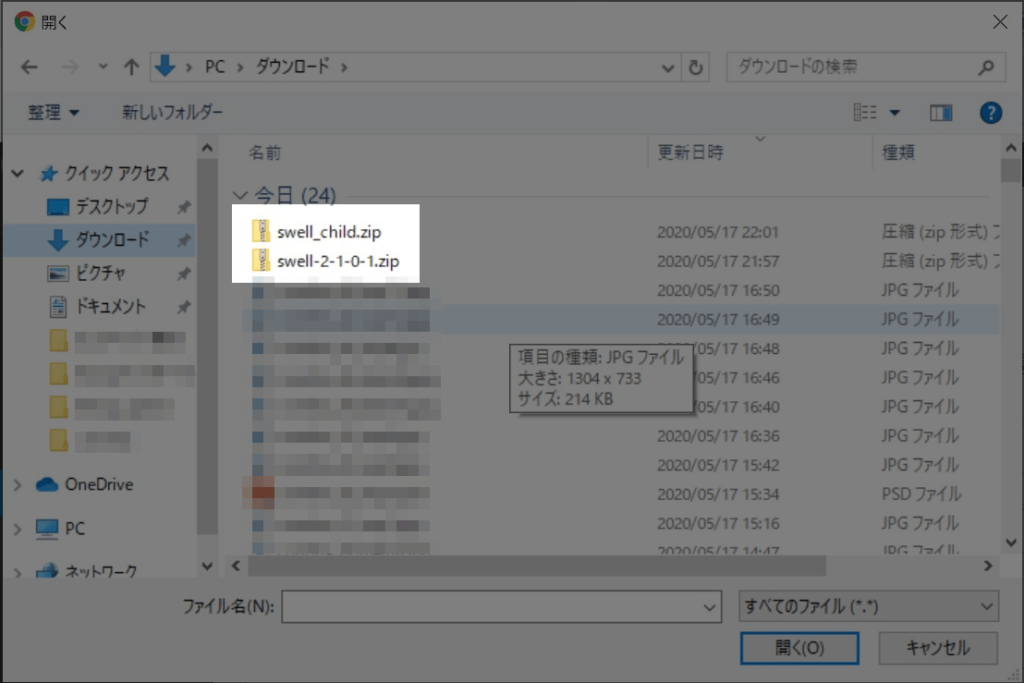
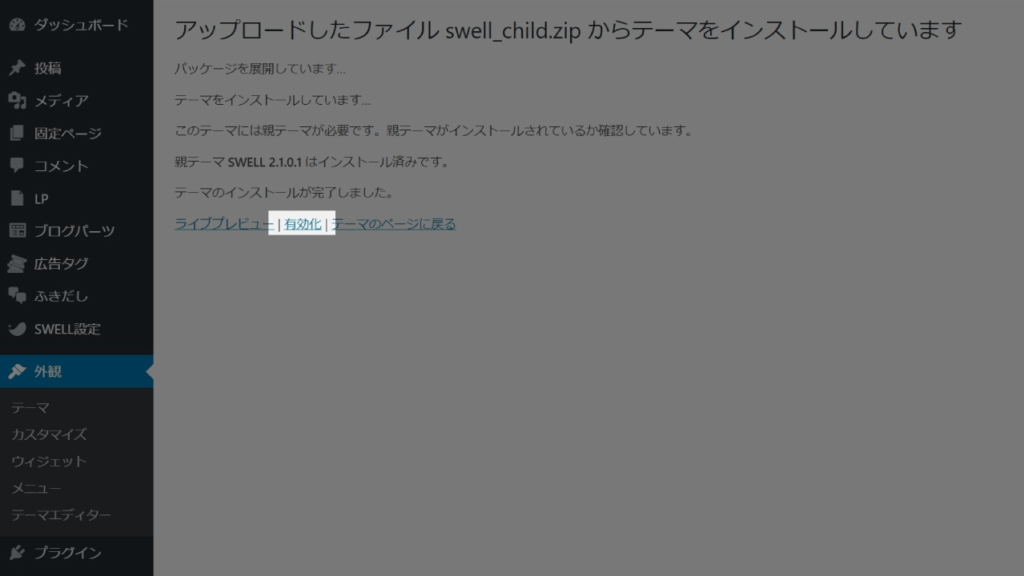
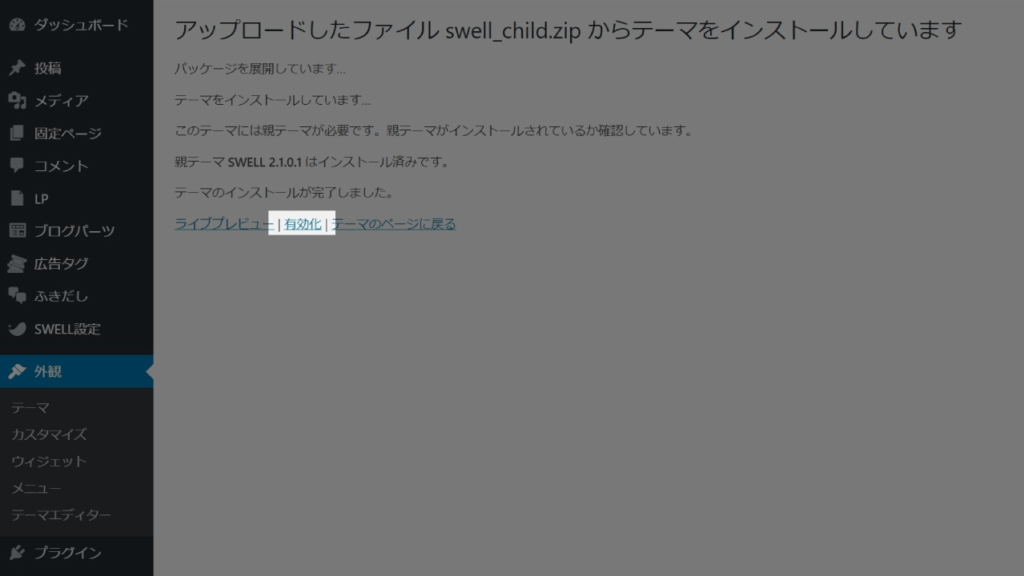
親テーマと同じ流れで、「新規追加」→「テーマのアップロード」→「ファイルを選択」へ進み、今度は「swell_child.zip」を選択します
するとすぐにインストールが完了するので「有効化」をクリック


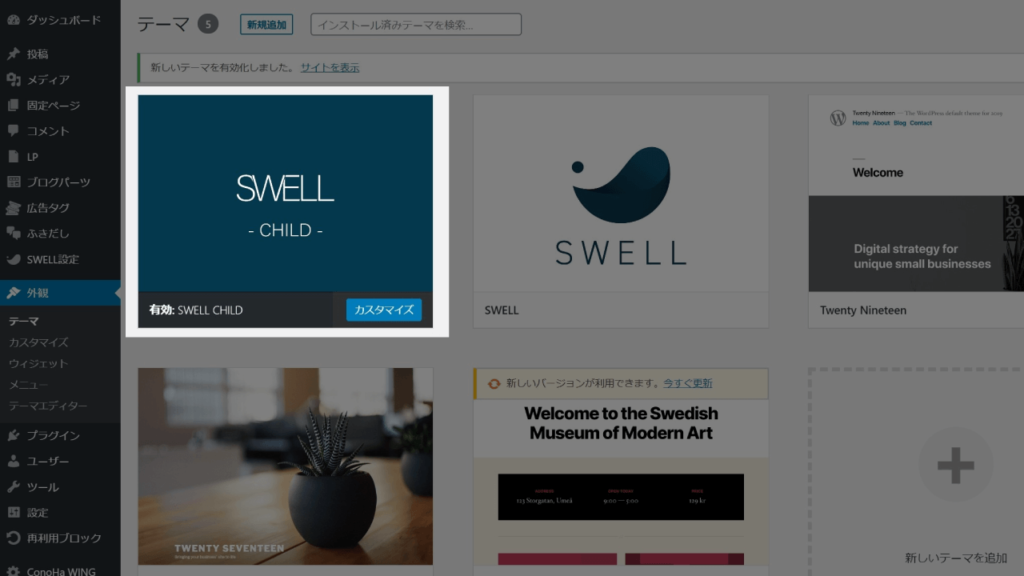
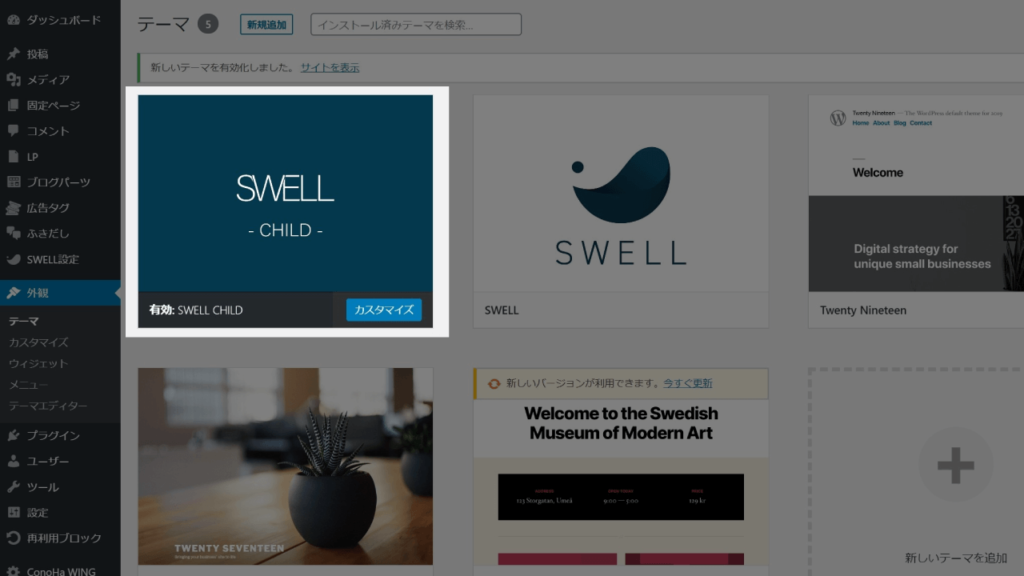
WordPressの管理画面に戻ってくると、「SWELL-CHILD」が「有効」になっていますね。
これでテーマのインストールも無事終了です。




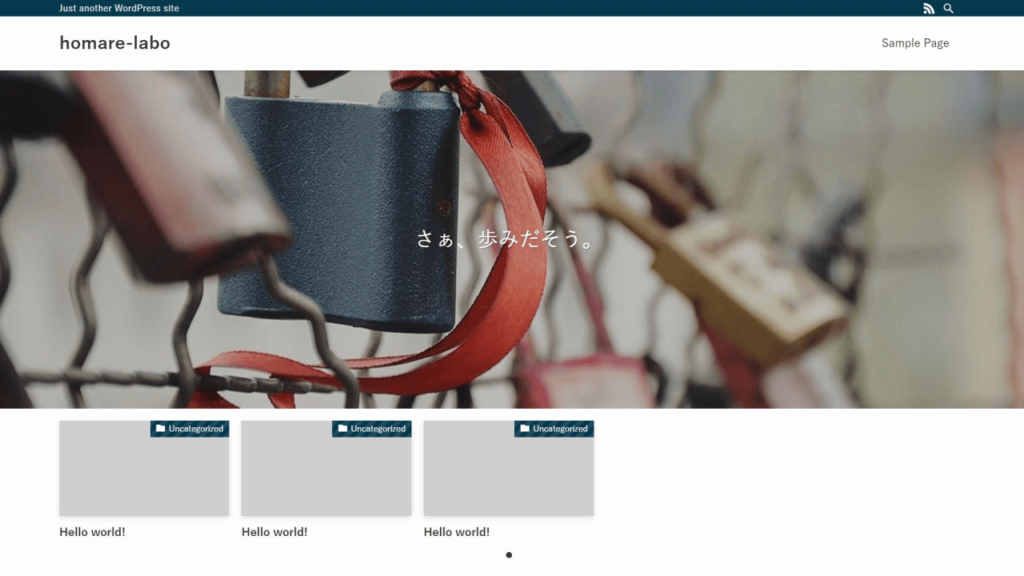
おおー!SWELLバージョンの自分のサイトが表示されました!



最初から超かっこいいんですけどっ!!
こんな感じで、10分ほどでテーマのインストールも完了です♪
という感じですぐにSWELLの気持ちよさを体感できちゃいます。
SWELL気になった方は、公式サイトで6つのデモサイトや超丁寧な設定マニュアルも確認してみてください。